What makes a good website? For me it is a combination of aesthetics and function.
Let me present 4 websites that I really admire, some I admire for their aesthetics and others their function and one I admire for both.

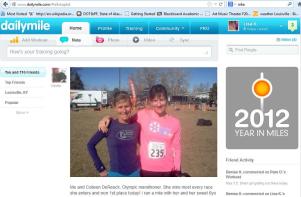
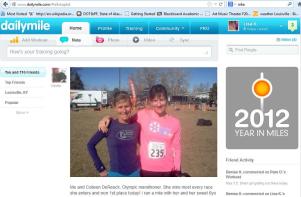
A look inside The Daily Mile
The Daily Mile is a free subscription site, which means you can’t see what I see, unless you subscribe. I use this site…..daily, or just about. The Daily Mile is where I log/journal my fitness training. Through my logs it creates charts to visually represent my progress: speed, distance, heart rate. It even keeps track of my gear, so I know when to swap out shoes due to mileage wear and tear that might not be visible. Yes, I am a fitness geek, or is it athgeek? Best of all it is a social network for other athgeeks like myself. We cheer each other on, share training tips, photos, race events, triumphs and defeats. Through the “Community” feature you can find others with your interests, and join virtual challenges.
The Daily Mile features a user friendly structure with essential functionality. What I appreciate the tabs along the top header. Through those tabs I can quickly navigate to my main pages of “My Daily Mile” to get to the essential information I need. I reminds me of the tabs on a web browser; creating a sense of familiarity and ease of navigation. Additionally there are side menus that allow me to link to other resources, as well as a built in RSS feed which keeps track of all my other athlete buddies at a glance. Facebook developers should really study this site. It makes so much more sense, but it probably doesn’t generate as much income.

I use the Runner’s World site as a resource. Again, like the Daily Mile the tabs across the top are easy to use, even if they aren’t formatted to look like folder tabs. The home page is updated monthly with new articles, videos, news, and recipes. Once I am in one of the sub-directories, they have links on the side to get me deeper into the topic. The compelling compliment to the web design is great, cutting edge articles on a wide variety of subjects that I find interesting. I spend way too much time poking around this website, which means I am exposed to a lot of targeted advertising. They’ve got me by the wallet!

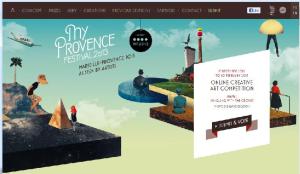
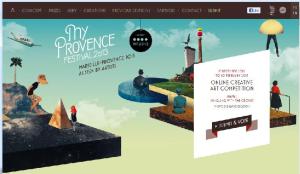
This is a tourist promotion website featuring an online “virtual” art competition focused on Provence, France. My Provence is aesthetically intriguing. It excites my imagination and makes me want to take a Photoshop class. The stunning visuals on the front page were bold and enigmatic. I wanted to know more. Once you get past the home page it gets even better. There are floating buttons and images that transform when your mouse rolls over them. It is so creative! However, it is slightly flawed. Once you get to the “grandchild” level of this English version of the website, everything is in French. A beautiful website, but not totally 100% functional.

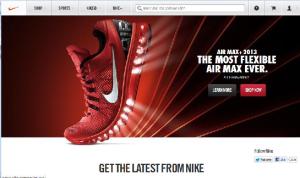
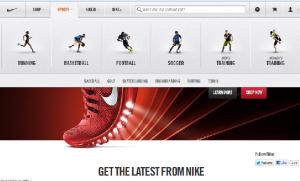
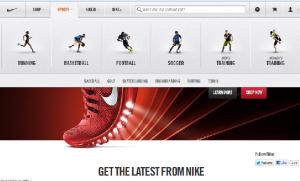
I am not a shopper, but Nike’s website is just about enough to turn me into a blithering, spending idiot. This site is beautifully appealing and has a ton of head turning web design features that suck you in. Even the top tabs are special. Just look.

When you select a tab from the top, they not only give you text, they give you dynamic photos too. From there it gets even better. Model are presented in an outfit and with your mouse you can select the top or the bottom for further inspection. Roll over an apparel item and a tantalizing pop-up will appear proclaiming a technology feature of the item – like “Sphere Dry Thermal.” Ya baby – I gotta have me some of that!! I don’t don’t even know what that means, but it sounds good.
Nike’s web page is a winner. Beautiful, creative and highly functional….well maybe not totally functional. I haven’t bought anything there – yet!